Seguro que muchos de vosotros habéis oído la nueva palabra mágica que va a revolucionar la web, pero también la gran mayoría desconocen su significado, por ellos os voy a dar las claves de que es HTML5.
Según la Wikipedia: “HTML 5 (HyperText Markup Language, versión 5) es la quinta revisión importante del lenguaje básico de la World Wide Web, HTML. HTML 5 especifica dos variantes de sintaxis para HTML: un «clásico» HTML (text/html), la variante conocida como HTML5 y una variante XHTML conocida como sintaxis XHTML5 que deberá ser servida como XML (XHTML) (application/xhtml+xml).1 , 2 Esta es la primera vez que HTML y XHTML se han desarrollado en paralelo.”
Pero en cristiano:
¿Qué es HTML5?
HTML5 es una colección de estándares para el diseño y desarrollo de páginas web. Esta colección representa la manera en que se presenta la información en el explorador de internet y la manera de interactuar con ella.
HTML5 está siendo desarrollado por Ian Hickson de Google Inc. y David Hyatt de Apple Inc. junto con todas las personas que participan en Web Hypertext Application Technology Working Group.
¿Por qué utilizar HTML5?
HTML5 da una vuelta de tuerca a la web actual permitiendo una mayor interacción entre nuestras páginas web y contenido media (video, audio, entre otros) así como una mayor facilidad a la hora de codificar nuestro diseño básico.
Ejemplos de Uso
1) Si quieres colgar un video en la web ya no es necesario tener que subirlo a youtube, referenciarlo desde tu pagina y ademas para poder visualizarlo tener que disponer de un plugin flash en el navegador desde el que accedes. Ahora todo va a cambiar, tan solo necesitas tener el video y con unas simples etiquetas podras colgarlo en tu web y sin obligar al usuario a tener ningun plugin instalado
2) Si quieres conocer la posicion GPS de un usuario que accede a tu web desde su dispositivo movil, podras acceder al hardware de ese dispositivo y tomar la posicion GPS exacta de donde se encuentra.
3) Se desea desarrollar una aplicación web que tome fotografías del cliente a traves de su Webcam y con el único uso por parte del usuario del navegador
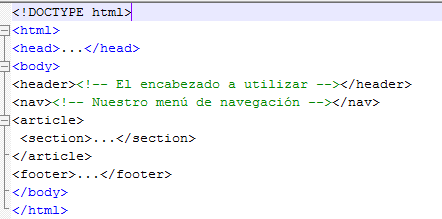
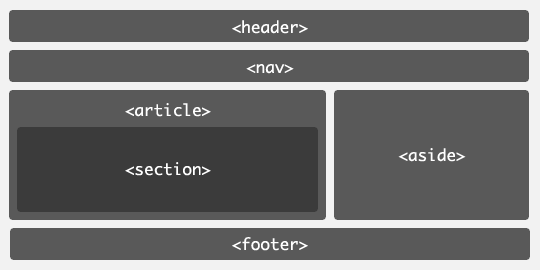
Como se debe estructurar un documento HTML5

- Un nuevo diseño para páginas web, reflejado en las etiquetas <header>,<footer>, <nav>,<section>,<article> las cuales están destinadas a remplazar la necesidad de tener una <div> para cada parte de la página, y en cambio, tener etiquetas específicas para ello.
- La nueva etiqueta <video> para insertar un reproductor de video, mejorando el reproductor antiguo utilizado por la etiqueta <embed> y evitándonos la pena de insertar el código de <object>, así como eliminar la necesidad del Flash Player para reproducir videos (lo que nos lleva a un ahorro en la cantidad de memoria utilizada).
- Una nueva tag <audio> para insertar audio en nuestro sitio web, remplazando la vieja etiqueta <embed> con las mismas cualidades de la etiqueta anterior.
- Una etiqueta <canvas> para manejo de gráficos en internet, sea para dibujar vectores o hacer animaciones.
¿Que Navegadores cuentan con la implementacion de los estándares HTML5?
A día de hoy y de manera completa ningún navegador. Al ser un conjunto de características unos navegadores cuantan con un porcentaje de las mismas implementadas y otros navegadores con otro. Para saber si una caracteristica concreta esta implementado en un navegador, puedes averiguarlo fácilmente desde esta web:
Conclusiones:
Va a revolucionar el diseño de paginas web, posibilitando el mejorar la interacción con el usuario conociendo la localización del mismo y pudiendo colocar elementos de audio, video y en general del web 2.0 así como organizar sus contenidos utilizando menos código.
La nueva versión es más eficiente y ocupa menos recursos en la computadora del cliente, en particular mediante el uso del nuevo reproductor que no requiere flash o adobe player para utilizarse, y siendo el HTML5 compatible con las versiones anteriores de HTML, utilizar la nueva versión en una página ya diseñada implica un menor trabajo que si fuera una colección completamente nueva.
HTML5 actualmente tiene una dependencia del navegador utilizado por el usuario, si ese navegador cuenta con las características ya implementadas o están en desarrollo, pero esto esperemos que en poco tiempo cambie.
Referencias:
Wikipedia
Trazos web